About

Hello and welcome to my website! I'm Tony, an analytics leader with a passion for turning data into meaningful business outcomes. I specialize in delivering end-to-end analytics solutions—from sourcing and transforming data to building intuitive dashboards that support strategic decisions. I enjoy bridging the gap between business goals and technical execution by designing tools that align directly with organizational objectives. My work is all about making data approachable, actionable, and impactful. For further details about my work experience,
here is my resume. Additionally, if you would like a
visual representation of my resume,
here is the link to my Tableau resume.
Skills
Languages
SQL, Python, R, VBA, HTML, CSS
Software
Tableau, Alteryx, Microsoft Power BI, Tableau Prep, DataGrip, Figma, Excel, Oracle Analytics Cloud
(OACs), Oracle Transactional Business Intelligence (OTBI), Google Analytics, Google Tag Manager
Data Analytics/
Engineering Principles
UX Design, Data Modeling, API Integration, ETL Processing, Databases, Data Preparation, Data Visualization
Certifications
AWS Certified Cloud Practitioner, Tableau Qualified Desktop Associate, Alteryx Core Designer, Lean Six Sigma Yellow Belt
Projects
*click project image to view github repo (project overview/code)
Python
User-Unique Recommended Songs Playlist
Uses Spotify's API to generate a playlist tailored to the user's music tastes.
It deciphers the user's preferences via analysis of their favorite songs, audio feature tendencies,
and other key factors.

Simple GUI calculator using Tkinter
Uses Tkinter to display a user interface for a calculator built in Python

Tableau
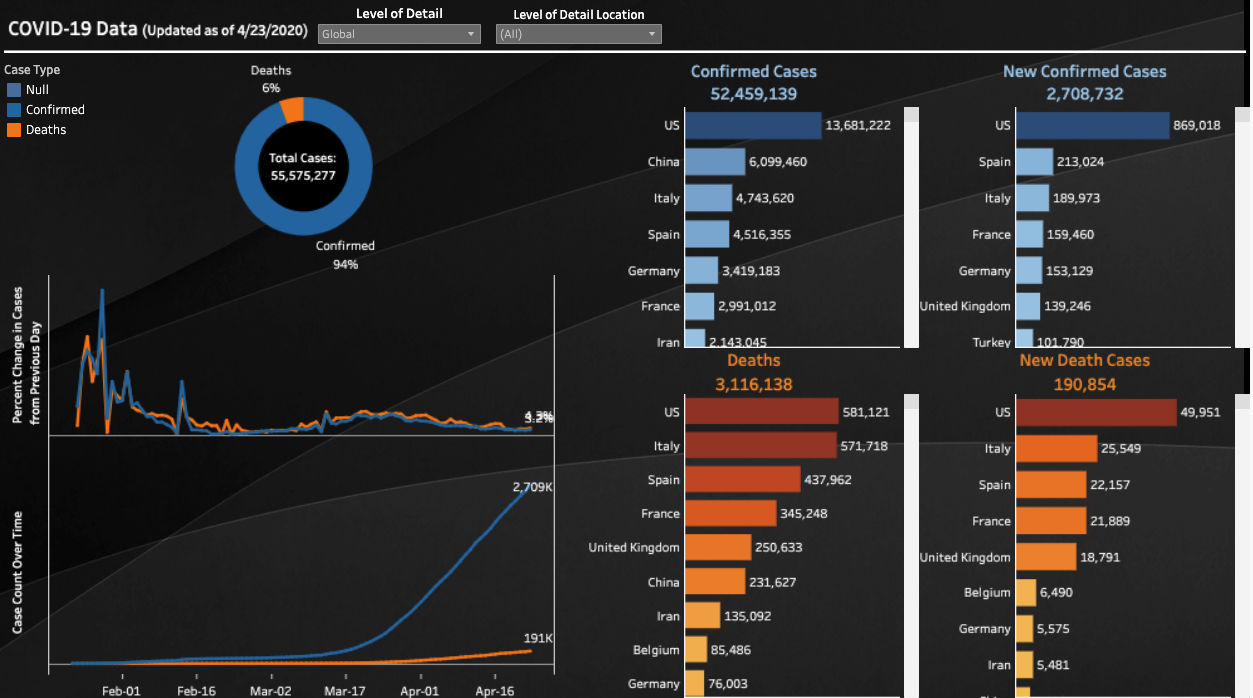
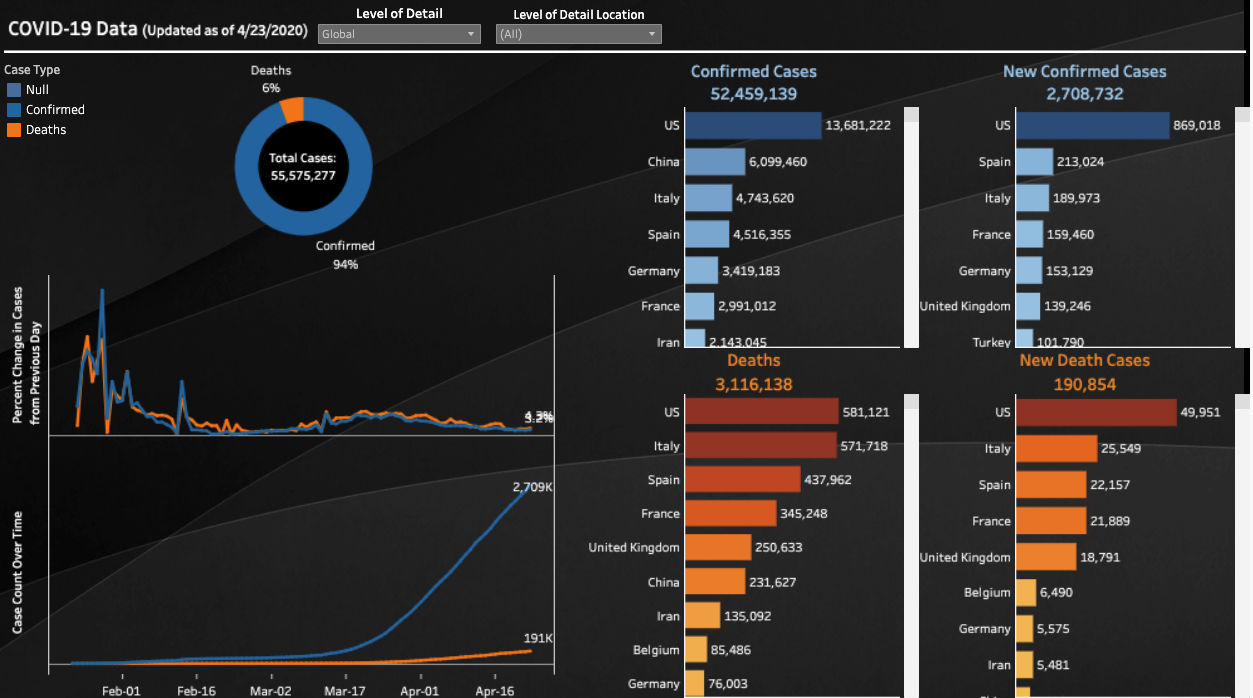
COVID "At a Glance" Dashboard
Tableau dashboard showing COVID data
Last updated April 23, 2020

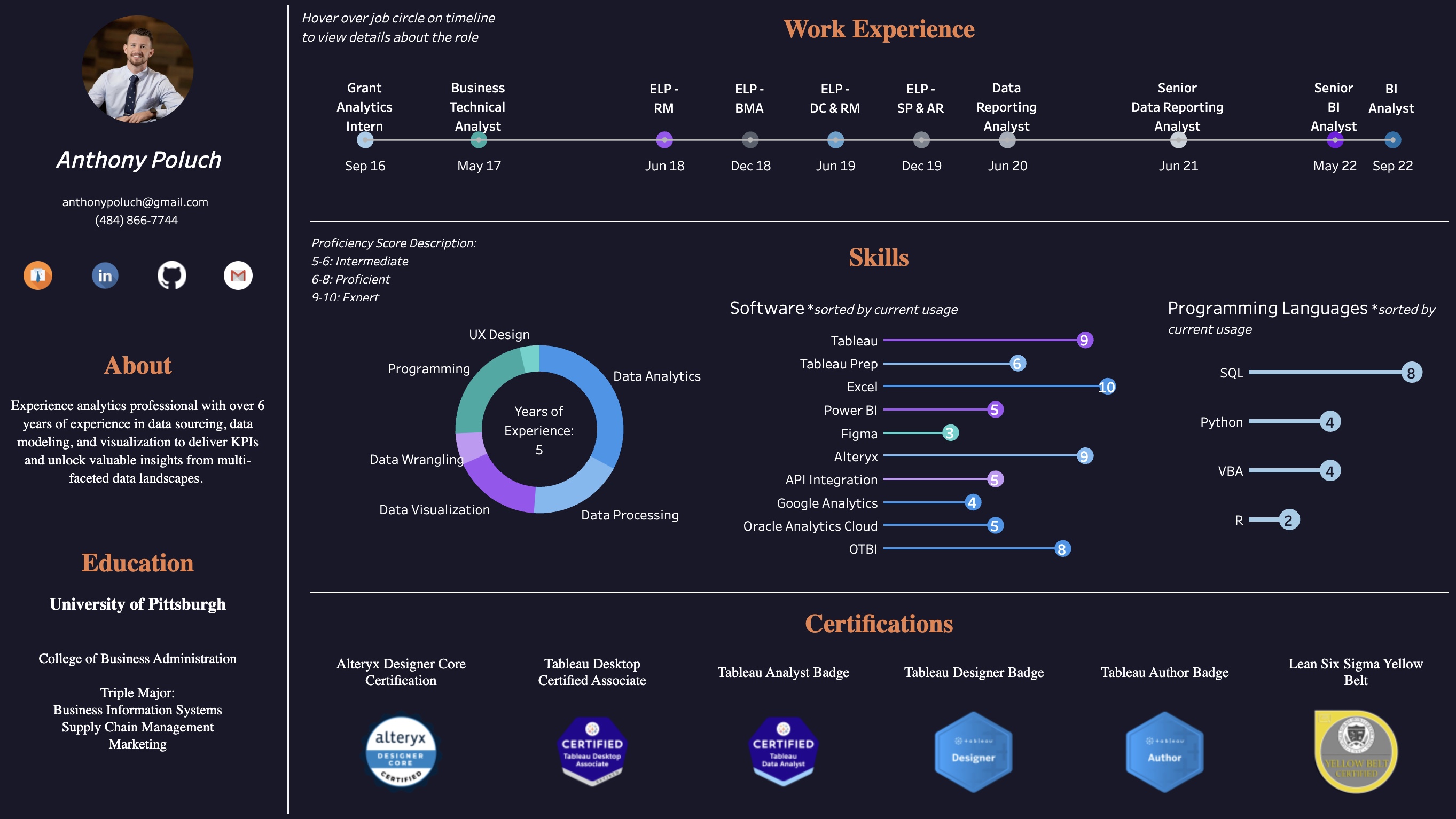
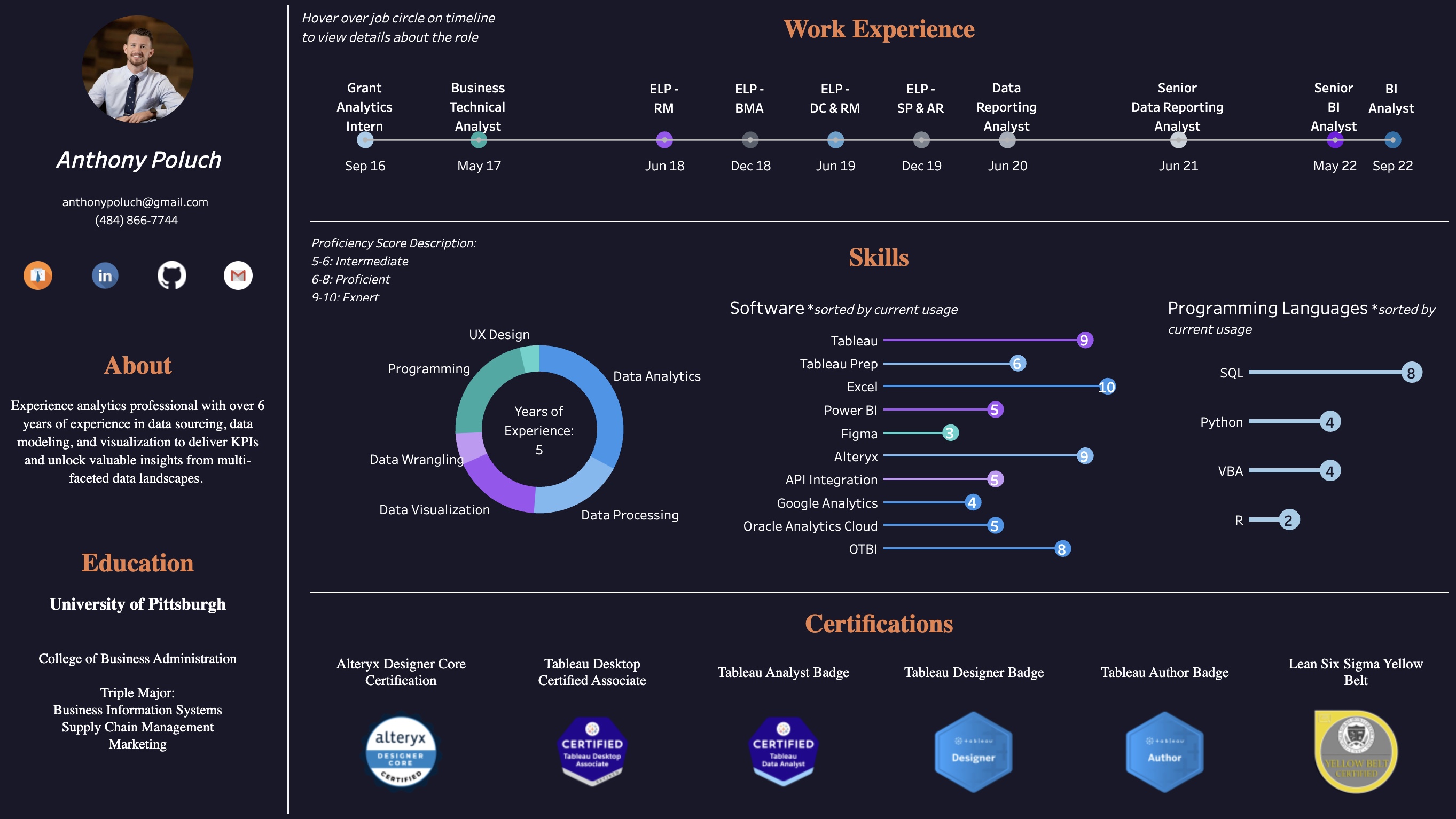
Resume
Uses Tableau to visualize past experience, skills, etc.
Last updated September 20, 2022

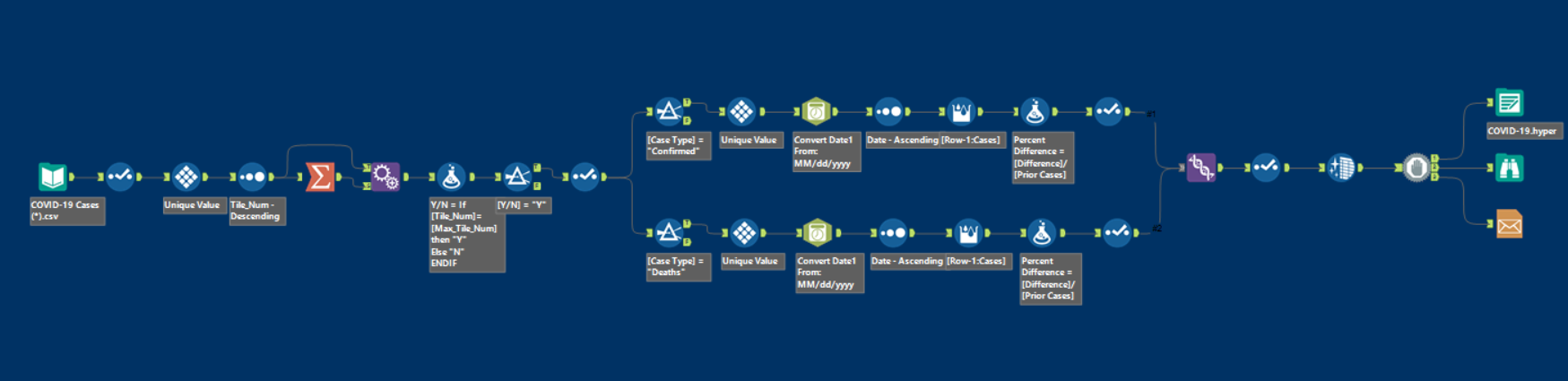
Alteryx
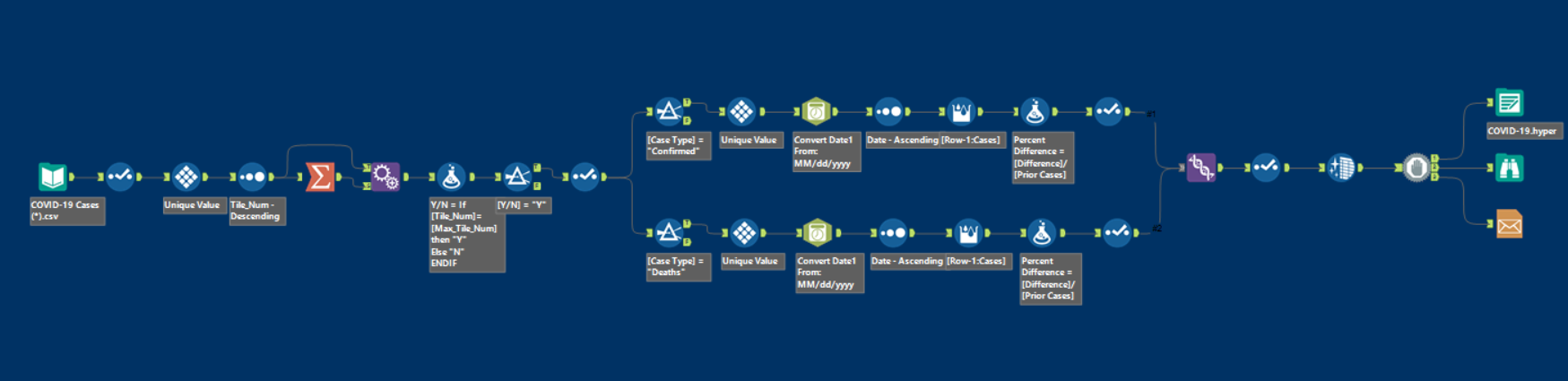
Workflow for COVID dashboard
Workflow to create the .hyper file used in the COVID "At a Glance" Dashboard

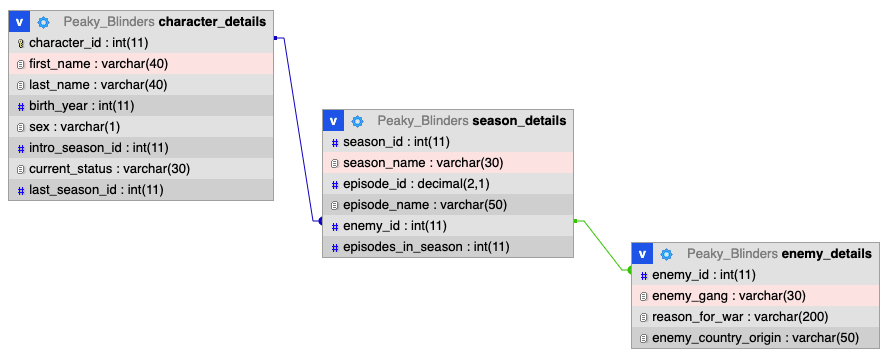
SQL
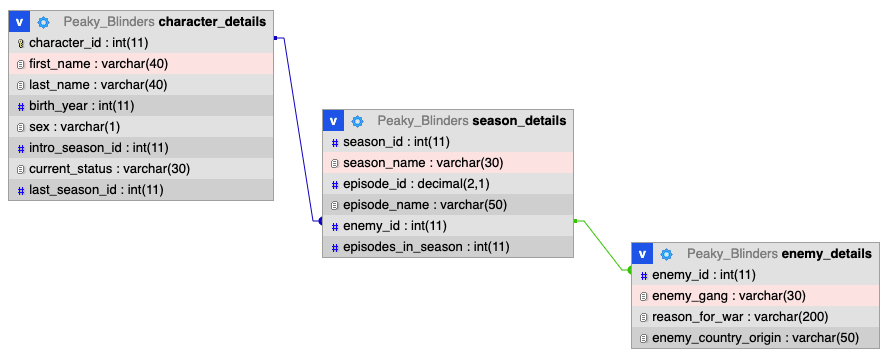
Create MySQL Database / query and alter the data and tables
Part 1 - SQL code to create a simple database for information about the show Peaky Blinders
Part 2 - SQL snippets to query/alter the database

R Programming
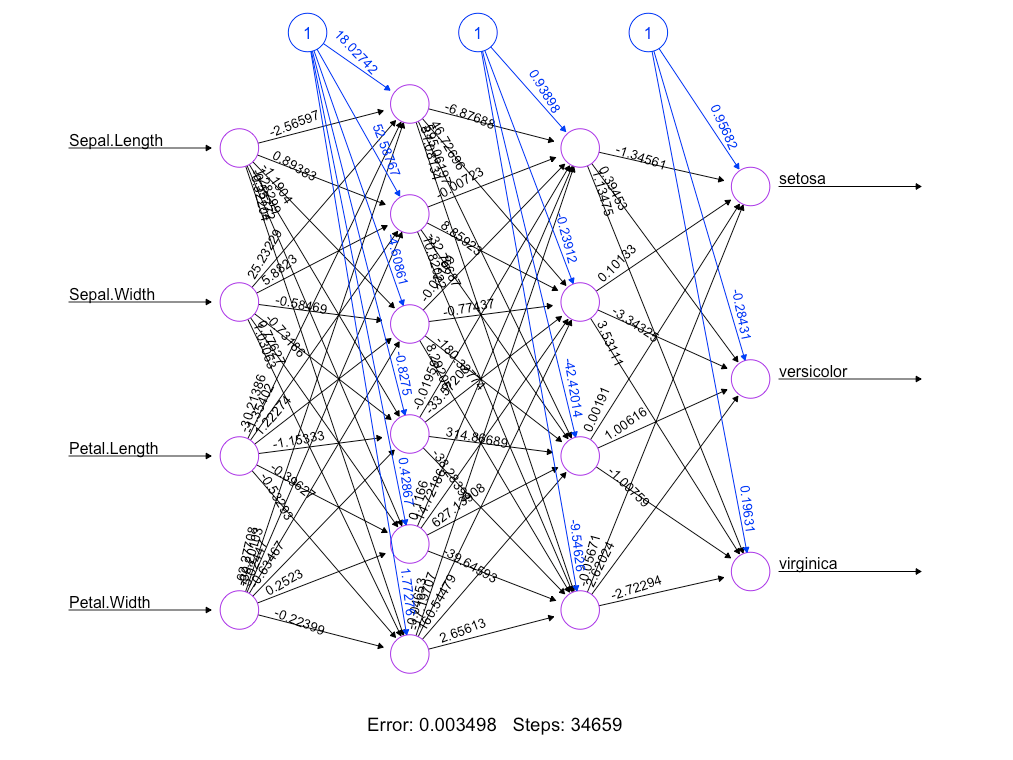
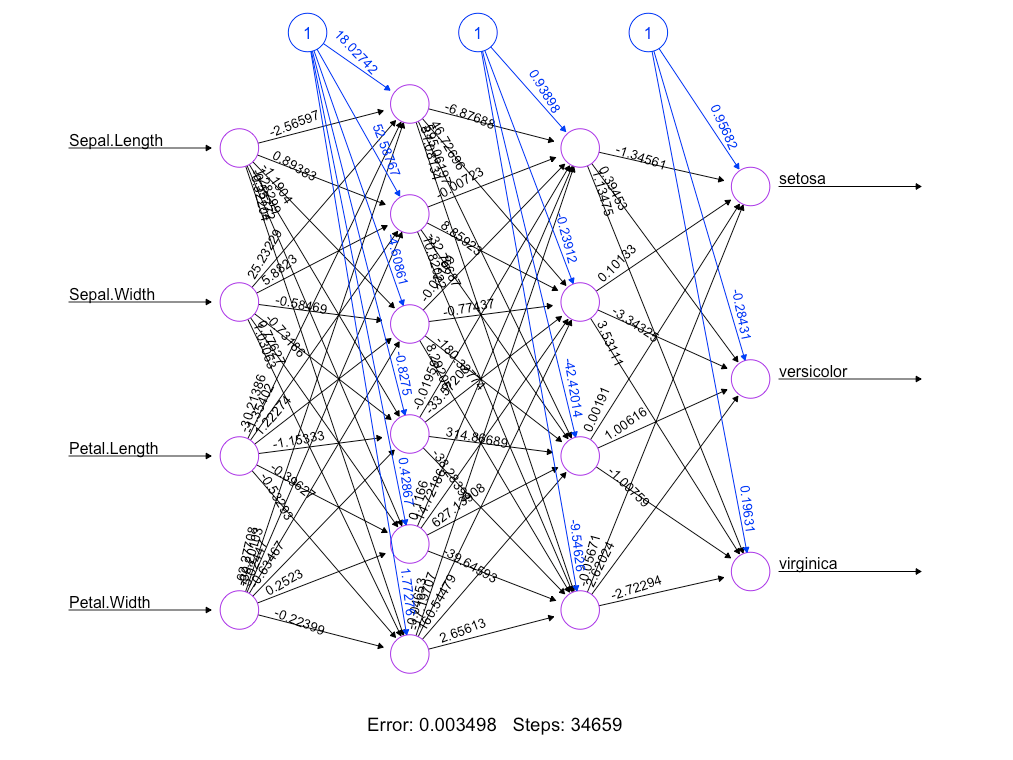
Simple Neural Network
This neural network predicts iris species using petal and sepal size values as inputs.
It contains 2 hidden layers with 6 nodes in the first and 4 nodes in the second.

HTML
Personal Portfolio Website
This website, built using HTML and CSS.

Google Analytics
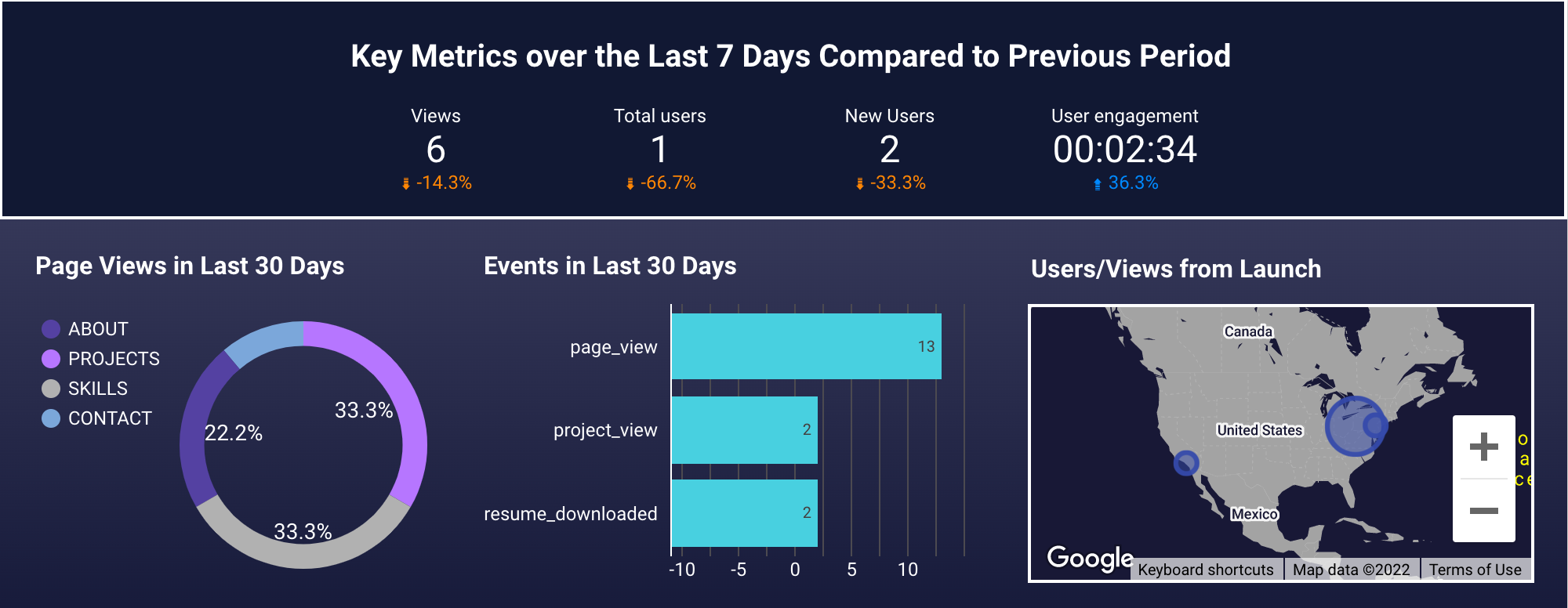
Website Tracking Metrics
Dashboard that uses Google Tag Manager to show a snapshot of the traffic on my personal website

Others
Smart Home Custom Integrations
Using a Raspberry Pi I have been able to integrate non-Apple Homekit products into my Apple smart
home.
This allows me to control these devices using my voice, control them remotely, set up automations to
control them based on various scenarios,
and more. For example, I integrated my car into Homekit and then set up an automation that, during
winter months, uses a
motion sensor and other inputs/parameters to automatically start heating up my car as I get ready
for the gym in the morning.
Personal Finance Dashboard
Through Plaid's API I was able to connect to all of my bank/credit accounts and pull in the
transaction data. After cleaning
and combining the data I pulled it into Tableau where I created calculated fields, trend analyses, etc.
to get a more accurate
look at my spending and insight into the future growth of my savings.
Contact
Feel free to email me or
check out my different profiles on the sites shown below
Elements
Text
This is bold and this is strong. This is italic and this is emphasized.
This is superscript text and this is subscript text.
This is underlined and this is code: for (;;) { ... }. Finally, this
is a link.
Heading Level 2
Heading Level 3
Heading Level 4
Heading Level 5
Heading Level 6
Blockquote
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus
euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis
volutpat ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem ipsum dolor
sit amet nullam adipiscing eu felis.
Preformatted
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';
Lists
Unordered
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Alternate
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Ordered
- Dolor pulvinar etiam.
- Etiam vel felis viverra.
- Felis enim feugiat.
- Dolor pulvinar etiam.
- Etiam vel felis lorem.
- Felis enim et feugiat.
Icons
Actions